Want to write CSS faster and more efficiently? Get a first look at PostCSS, the engine for processing CSS with JavaScript.
Get started with Markdown, the lightweight text format that allows you to create documents, rich text, or HTML markup using any plain text editor.
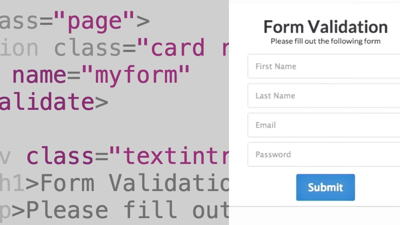
Learn how to implement dynamic form validation on any HTML form using the built-in validation properties and methods in AngularJS.
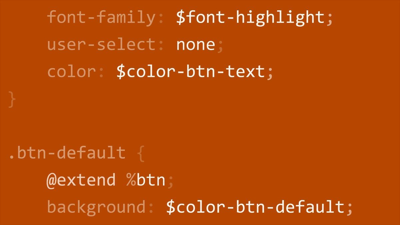
Learn the fundamentals of Syntactically Awesome Stylesheets (Sass), a modern web development language that helps you write CSS better, faster, and with more advanced features.
Everything you need to know to get started building responsive, accessible, mobile-first websites with Bootstrap 3.
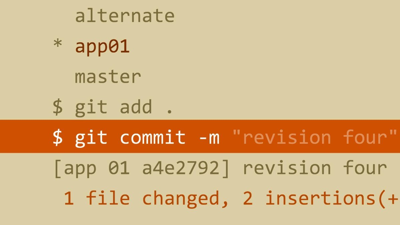
Learning Git and GitHub Preview. Learn to work with the most common Git commands, and use GitHub to clone, explore, and create templates from existing projects.
Program, test, and deploy your web applications more easily and efficiently with a Grunt.js development workflow.
Find out how Bootstrap can transform your standard HTML websites into inspired single-page designs.
Learn the different ways of declaring and invoking JavaScript functions, the "subprograms" that power your code.
Learn how Compass (powered by Sass) can help you build a responsive layout workflow that is easier, faster, and more compatible than CSS alone.