See all tags.
Tagged “html”
Electron is an open-source framework for creating desktop applications with your favorite web technologies: JavaScript, HTML, and CSS. It makes it easy to create a simple app with a few lines of code, using languages you already know.
In this course, Ray Villalobos shows how to use and customize Atom for web, front-end, stack, or any other kind of development. Learn how to write and edit text, use selections, move around code folders, and use the powerful Find and Replace feature. Then find out how to customize the interface and editing experience with Atom themes, packages, and snippets.
Find out how Bootstrap 4 can transform your standard HTML websites into inspired single-page designs.
Code Clinic is a series of courses where our instructors solve the same problems using different programming languages. Here, Ray Villalobos works with JavaScript. Throughout the course, Ray introduces challenges and then provides an overview of his solutions in JavaScript.
Create an interactive user interface that uses the strengths of jQuery, Bootstrap, Underscore.js, and the vast library of jQuery plugins.
In this weekly series, senior staff author explores front-end and full-stack coding concepts that every developer should have in their toolkit. Tune in every Tuesday for a new tip.
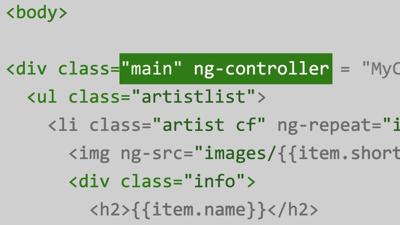
AngularJS is still a major player in the web dev world. Learn how to quickly build full-featured web applications with this important JavaScript framework.
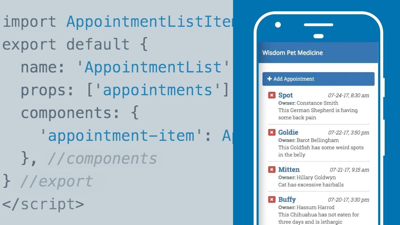
The perfect way to learn Vue.js is to use Vue.js. Learn to create an application interface for a product rating system using this flexible JavaScript library.
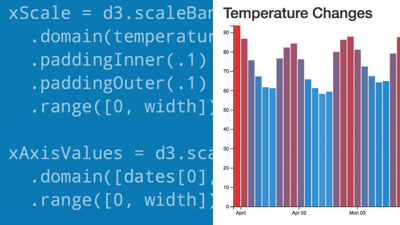
Bring your data to life with D3.js. Create interactive, visually exciting infographics and visualizations with HTML, CSS, JavaScript, and SVG graphics.
Learn how to work with PostCSS and CSSNext. Discover how to create a realistic single-page site that uses cutting-edge CSS features while maintaining compatibility with older browsers.
Learn the essentials of Bootstrap. Discover how to work with this popular front-end framework to quickly and easily build responsive, mobile-ready websites that are cross-browser compatible.
Learn AngularJS 2, the "superheroic" JavaScript framework for building single-page mobile and web applications fast. Find out how to use AngularJS templates, create components, and work with events.
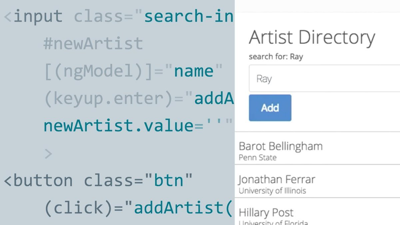
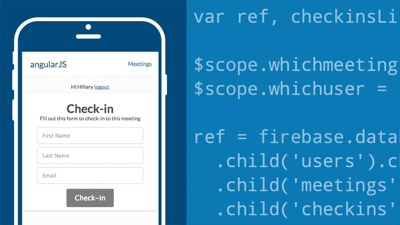
Learn how to add data-driven functionality to your web applications with AngularJS. This project shows you how to check users in and out of a system and randomly select checked-in users to reward with prizes.
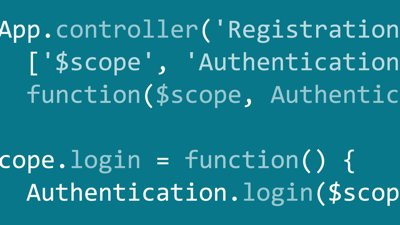
In this short course, we'll create a simple and straightforward registration system that allows users to log in and log out of an application. The techniques use AngularJS and Google Firebase, a mobile development platform that makes registration easy and secure.
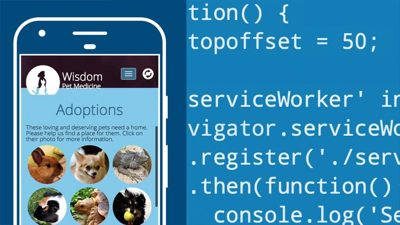
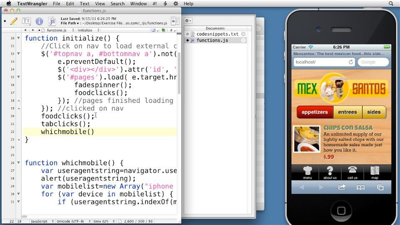
Make your mobile web apps act like native iOS, Android, or Windows Phone applications. Make them progressive! Learn techniques to make web apps responsive and secure, work offline, and launch from the home screen.
Looking for an alternative build tool? Try npm, the node package manager. Learn how to create npm scripts to automate all sorts of build tasks.
Learn how to create animated single-page websites with PostCSS, the CSS post-processor that extends the power of CSS through JavaScript.
Want to write CSS faster and more efficiently? Get a first look at PostCSS, the engine for processing CSS with JavaScript.
Get started with Markdown, the lightweight text format that allows you to create documents, rich text, or HTML markup using any plain text editor.
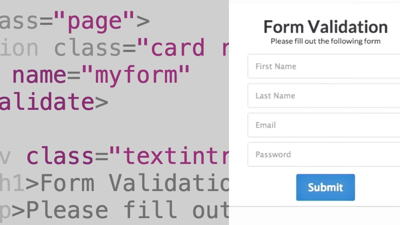
Learn how to implement dynamic form validation on any HTML form using the built-in validation properties and methods in AngularJS.
Learn the fundamentals of Syntactically Awesome Stylesheets (Sass), a modern web development language that helps you write CSS better, faster, and with more advanced features.
Everything you need to know to get started building responsive, accessible, mobile-first websites with Bootstrap 3.
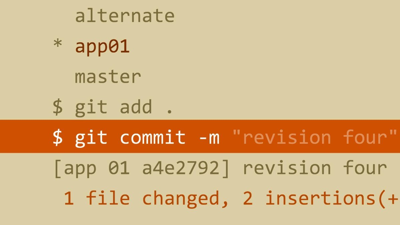
Learning Git and GitHub Preview. Learn to work with the most common Git commands, and use GitHub to clone, explore, and create templates from existing projects.
Program, test, and deploy your web applications more easily and efficiently with a Grunt.js development workflow.
Find out how Bootstrap can transform your standard HTML websites into inspired single-page designs.
Learn the different ways of declaring and invoking JavaScript functions, the "subprograms" that power your code.
Learn how Compass (powered by Sass) can help you build a responsive layout workflow that is easier, faster, and more compatible than CSS alone.
Learn to use JavaScript events to respond to clicks, form input, and touch gestures in your web applications.
Generate an interactive website from scratch with Bootstrap.
Learn to use Emmet's abbreviated shortcuts to write full-fledged HTML, XML, CSS, and code faster and more efficiently.
Learn to modify the DOM (Document Object Model), one of the core components of every HTML page, with JavaScript.
Learn how to ensure the data submitted to your web forms is complete, accurate, and nonmalicious with HTML5, JavaScript, jQuery, and PHP form processing and validation.
Explore how the JavaScript Object Notation (JSON) format works and how you can use it to read and share data in your web projects.
Explore how to load dynamic content from JavaScript and jQuery using AJAX methods.
Ten-minute projects on intermediate and advanced web design topics, covering technologies such as HTML, PHP, jQuery, and CSS, as well as content management solutions like WordPress and integration with Twitter, YouTube, and more.
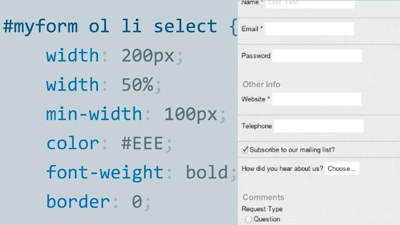
CSS best practices and techniques for styling and structuring HTML and HTML5 forms.
How to build a web site that automatically adapts its layout to various screen sizes, orientations, and resolutions on desktop browsers and mobile devices.